Outstanding Tips About How To Build A Javascript Calendar

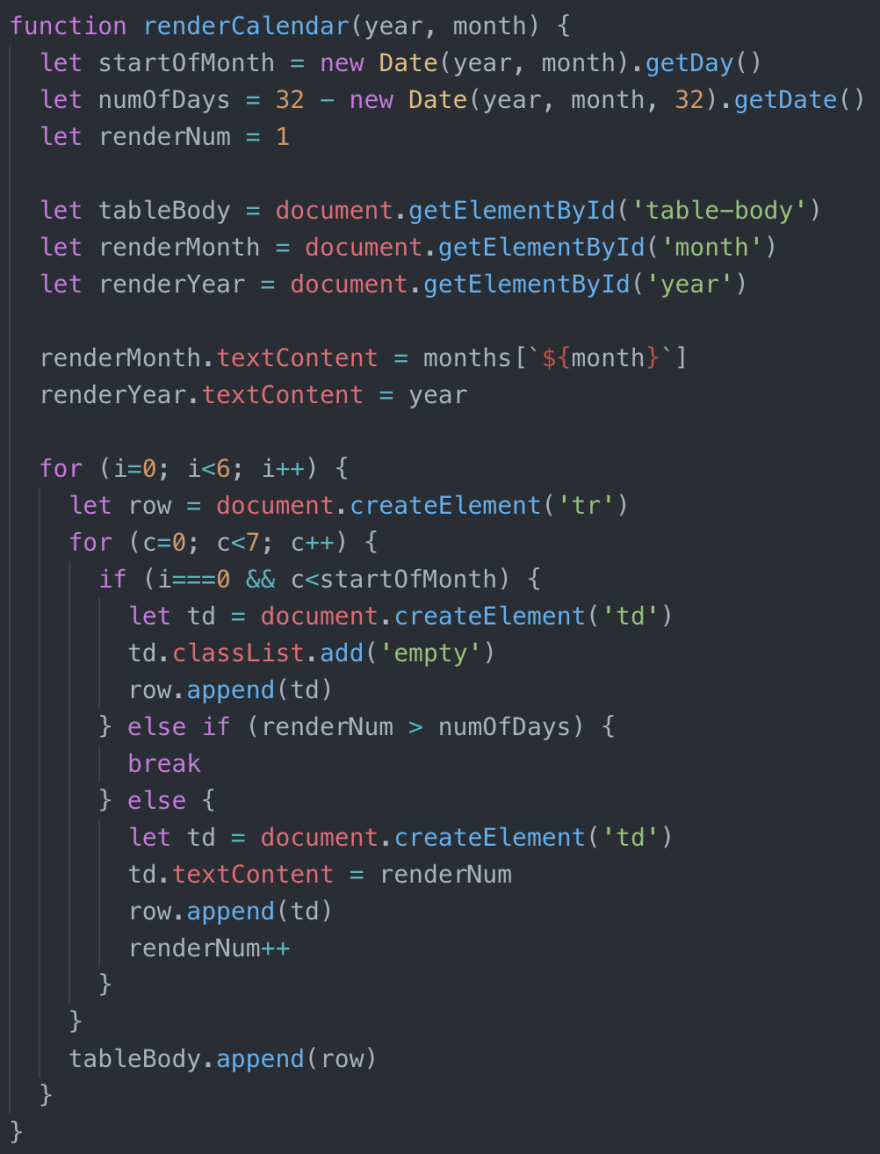
The call should create a calendar for the given year/month and put it inside elem.
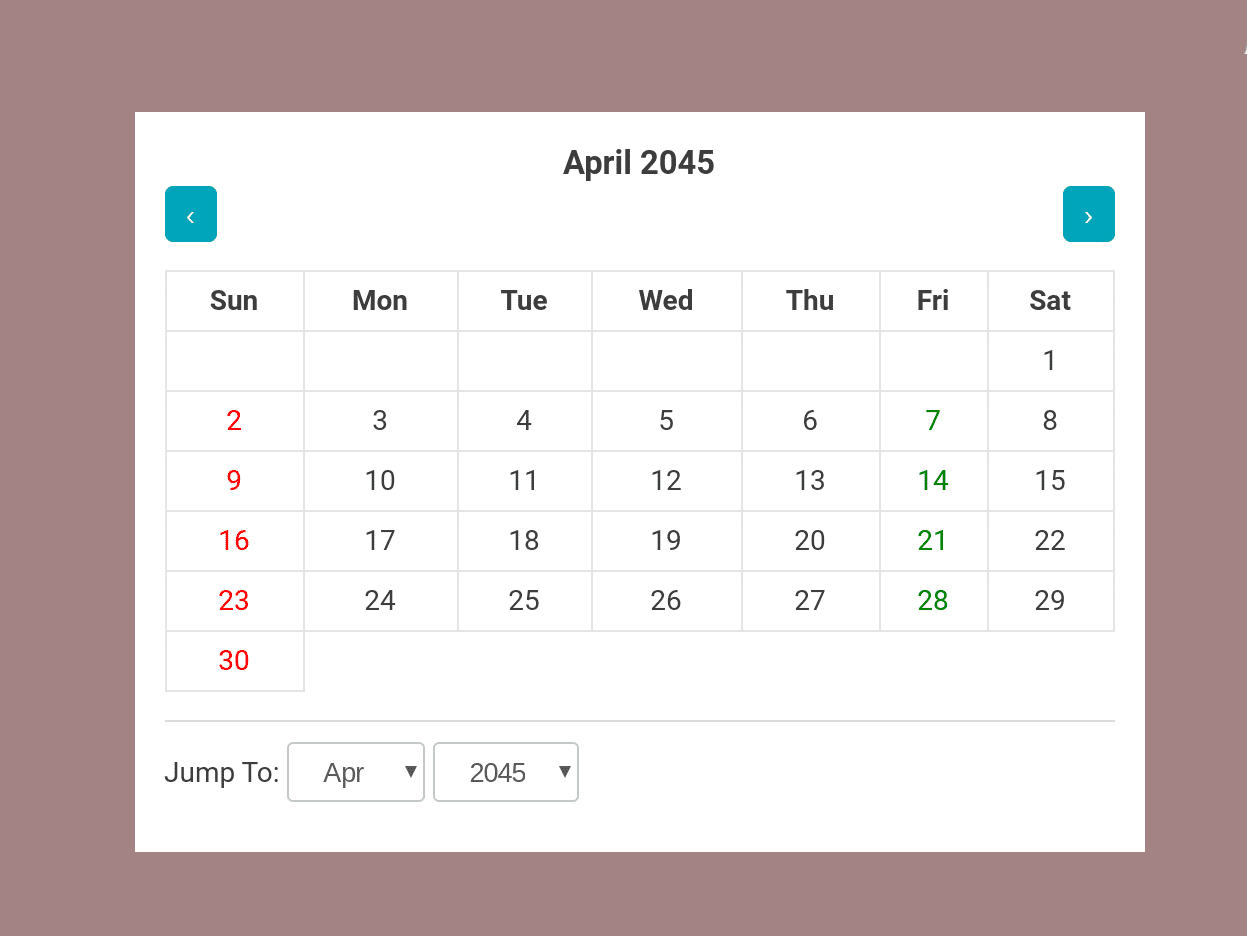
How to build a javascript calendar. W3schools offers free online tutorials, references and exercises in all the major languages of the web. First of all, create the html structure for the basic interface of the calendar as follows: At the point when you click a date, the whole calendar flips to give you.
Function mycalendar() { var month = d.getutcmonth(); Here we have a list of such event calendars that we can use and let out users use them from our website. Covering popular subjects like html, css, javascript, python, sql, java, and many,.
In this tutorial, i will show you, how to create a beautiful automatic changing calendar, using html, css and java. Var firstday = new date (this.year, this.month, 1); Unfortunately there is a glitch in the tutorial, the statement monthdays.innerhtml = days; should be placed outside of the for loop!!!in this tutor.
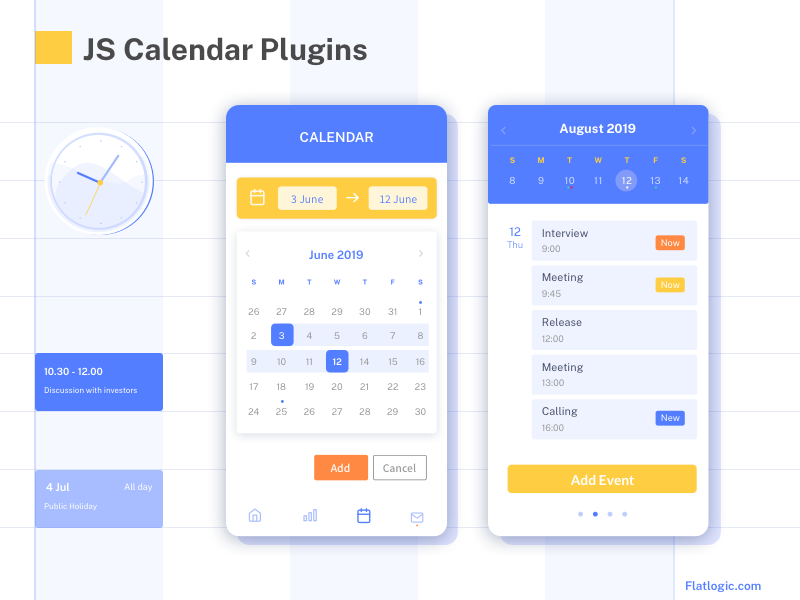
Flipping animation impact is utilized in this calendar. Write a function createcalendar (elem, year, month). For (var i = 1;
Var startingday = firstday.getday (); You can use the project source code to start your own implementation and save some time with the. I++) { //open tr tag document.getelementbyid (calendar) += ;
Javascript parallax flipping calendar example. Then we create a calendar instance using the. All calendar and scheduler tutorials include a downloadable project with source code.